H for Header Design in A to Z of Email Marketing

#A2Z of Email Marketing: A for Audience
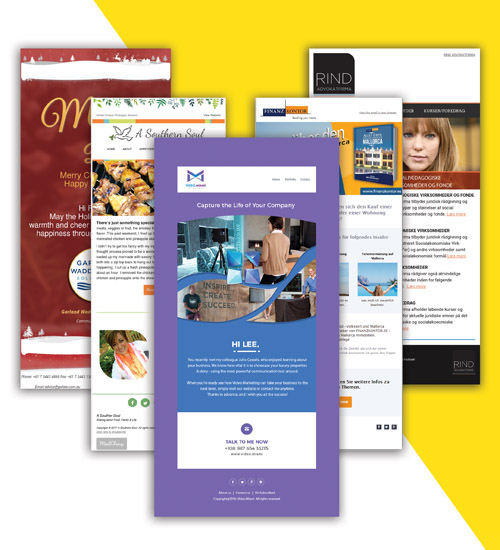
A few years ago we published an article “Elements of good email”. https://deepfocus.in/articles/elements-of-good-mail The article stressed on various parts of an email which are preheader, header, body and footer. Today we are going to put our focu on “Headers”
Defining Headers in context to Email Templates
In the Email Universe the technical definition of header is actually encrypted information which contains meta data about the email. In laymans term its a short summary and dna of the actual email. However in this topic we are topic of Headers as a part of the Email Template.
To understand more about the various parts of an email template, you may read our older blog here – : https://deepfocus.in/articles/elements-of-good-mail.
Why Define a Header
Some Elements to use in Header
- Logo
- Call to Action
- Contact Information
- Quick Links
A very common quick link which is added into the header by default in Mailchimp is “View this email in browser” or “View Online”. If you look closely this is linked to a marge tag *|Archive|*.
The *|Archive|* merge tag generates a dynamic link to the actual email campaign, so that user can read the email in a browser as well.
Preview Text
In Mailchimp if you dont define a “Preview Text” the first lines of text in preheader is automatically displayed in the preview. This makes the header area all the more important. The preview text is small snippet of text displayed right after the subject line in “Gmail”